Figma AI는 디자인 초보자도 전문가처럼 멋진 UI를 만들 수 있게 돕는 혁신적인 도구입니다. Figma Design의 주요 기능과 장점을 통해 UI 디자인 과정을 훨씬 더 쉽고 빠르게 진행할 수 있으며, 무료로 시작할 수 있어 부담 없이 도전해볼 수 있습니다. 이번 글에서는 Figma AI의 Figma Design이 무엇인지, 그 주요 기능과 장점, 사용 방법, 그리고 자주 묻는 질문에 대해 살펴보겠습니다.
Figma AI의 Figma Design이란?
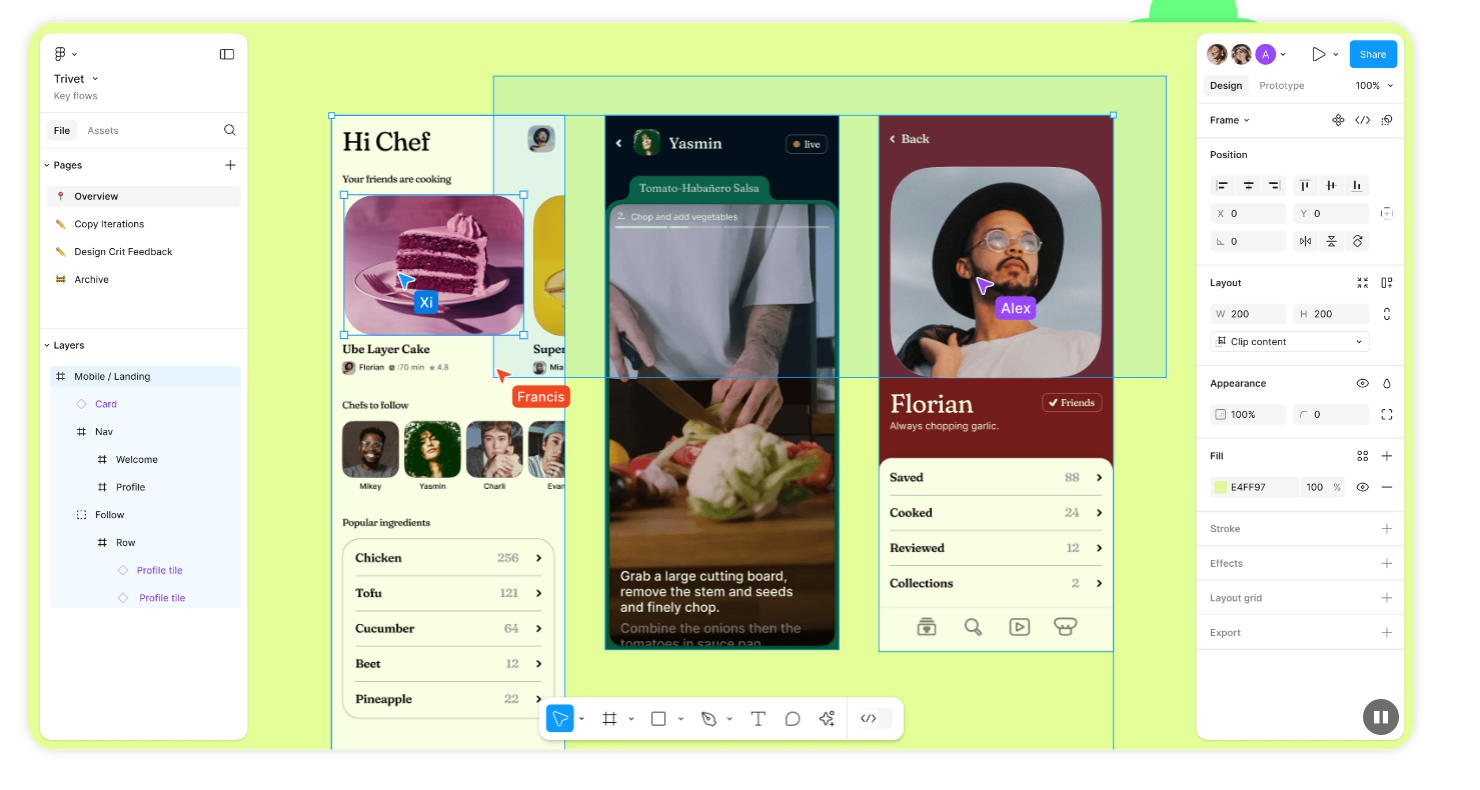
🤖 Figma AI의 Figma Design은 AI 기술을 활용해 사용자 인터페이스(UI) 디자인을 쉽게 할 수 있도록 돕는 도구입니다. 기존의 Figma 툴과 함께 작동하며, 디자이너는 물론 개발자나 디자인 초보자들도 전문적인 UI와 프로토타입을 손쉽게 만들 수 있게 합니다. Figma AI는 반복적인 작업을 자동화하고 디자인 작업을 단순화하여, 사용자가 더 창의적인 작업에 집중할 수 있도록 돕습니다.
웹사이트, 제품 디자인 등을 위한 무료 디자인 도구 | Figma
무료 웹사이트 디자인 소프트웨어로 제작 및 협업하여 워크플로우를 간소화할 수 있습니다. 웹의 미래를 위해 구축된 강력한 디자인 기능을 한 곳에서 사용해 보세요.
www.figma.com

Figma AI의 주요 기능 및 장점
- 🛠️ 자동화된 디자인 생성
- 📋 기본 레이아웃 생성: 사용자가 원하는 요구사항을 입력하면 Figma AI가 자동으로 기본적인 레이아웃을 생성해줍니다. 이를 통해 초보자도 쉽게 디자인을 시작할 수 있습니다.
- 🔗 디자인 요소 추가 자동화: 버튼, 입력 창 등 자주 사용되는 UI 요소들을 자동으로 추가하고 배치하여 디자인 시간을 절약할 수 있습니다.
- 💡 스마트 디자인 추천
- 🎨 색상 팔레트 추천: 디자인의 분위기에 맞는 최적의 색상 팔레트를 AI가 자동으로 추천해줍니다. 이를 통해 조화로운 색상을 쉽게 선택할 수 있습니다.
- 🔤 글꼴 추천: 프로젝트에 적합한 글꼴을 추천하여 텍스트의 가독성을 높이고 디자인의 일관성을 유지할 수 있도록 돕습니다.
- 📐 레이아웃 최적화: 사용자가 배치한 요소들의 레이아웃을 AI가 분석하여 더 나은 배치를 추천해줍니다. 이를 통해 UI의 사용성을 개선할 수 있습니다.
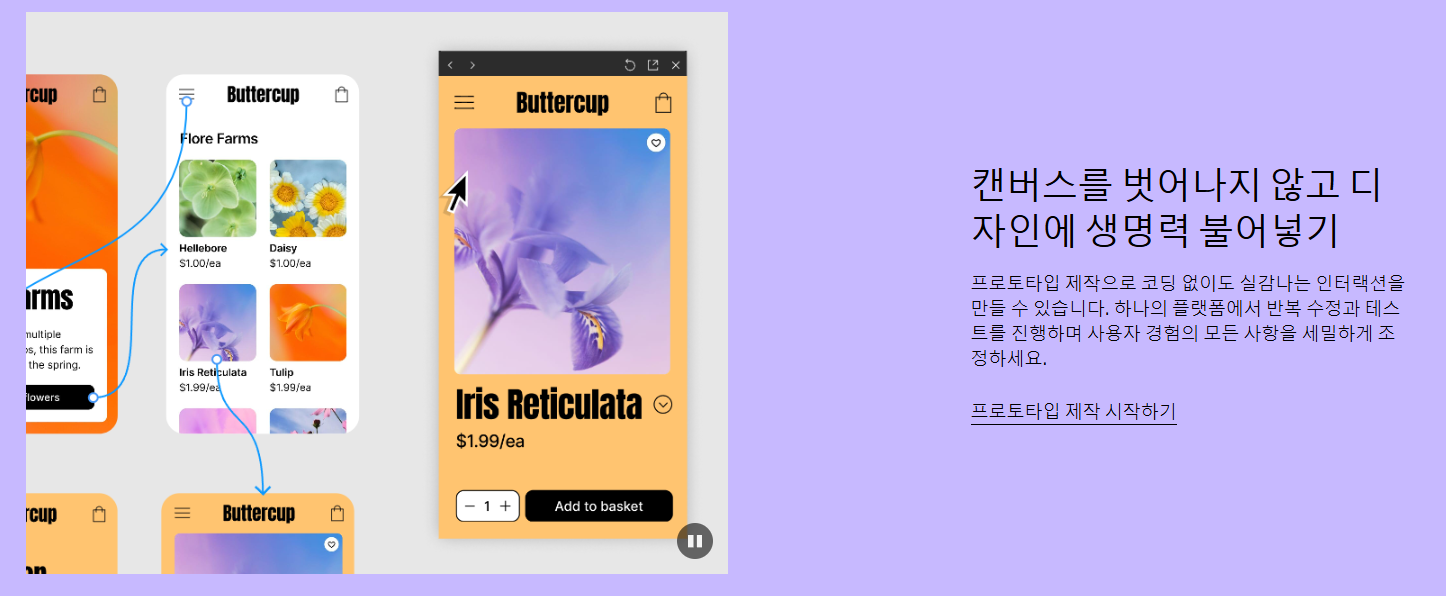
- ⚙️ 프로토타입 제작의 간소화
- 🖱️ 드래그 앤 드롭 인터랙션 추가: 클릭 몇 번으로 드래그 앤 드롭 방식으로 인터랙션을 추가하여 코딩 작업 없이 프로토타입을 손쉽게 완성할 수 있습니다.
- 👥 사용자 흐름 시각화: 사용자 흐름을 시각적으로 표현해주어 각 단계에서의 인터랙션과 전환을 쉽게 이해할 수 있습니다.
- 🤝 협업 기능 강화
- ✍️ 실시간 수정 및 피드백: 팀원들이 실시간으로 디자인을 수정하거나 피드백을 추가할 수 있어, 빠르게 아이디어를 반영하고 수정할 수 있습니다.
- 🗂️ 버전 관리: 디자인의 이전 버전으로 되돌아갈 수 있는 기능을 제공하여, 변경 사항을 추적하고 필요에 따라 복원할 수 있습니다.
- 📦 디자인 자산 관리
- 🧩 컴포넌트 라이브러리: 디자인 요소들을 컴포넌트로 저장하고 재사용할 수 있는 라이브러리를 제공하여 일관된 디자인을 유지할 수 있습니다.
- 📤 공유 가능한 디자인 시스템: 팀원들과 디자인 시스템을 공유하여 모든 팀원이 동일한 기준으로 작업할 수 있도록 돕습니다.
- 🆓 무료 사용 가능
- 💸 제한 없는 기본 기능: Figma Design은 누구나 무료로 시작할 수 있으며, 기본적인 디자인과 프로토타입 기능을 제한 없이 사용할 수 있습니다. 따라서 디자인 경험이 없는 사용자도 부담 없이 AI 기능을 활용해 다양한 디자인 프로젝트를 진행할 수 있습니다.

Figma AI 사용 방법
- 🔑 계정 생성 및 로그인
- 먼저 Figma 웹사이트에 가입하고 계정을 생성합니다. 이후 Figma AI 기능을 사용하기 위해 'Figma Design' 프로젝트를 시작합니다.
- 📂 프로젝트 생성 및 AI 활용
- 새로운 프로젝트를 생성한 후, Figma AI 옵션을 선택하여 디자인을 시작합니다. Figma AI는 초기 단계에서 템플릿을 추천하거나, 원하는 스타일에 따라 디자인을 자동으로 생성해줍니다.
- 🛠️ 스마트 추천과 피드백 반영
- 디자인 작업을 하면서 Figma AI가 제공하는 추천을 활용하여 디자인을 수정해 나갑니다. 팀원들과 협업하며 피드백을 반영해 디자인의 완성도를 높일 수 있습니다.
- 📲 프로토타입 제작 및 공유
- 디자인이 완료되면 Figma AI를 이용해 프로토타입을 제작하고, 이를 팀원들과 공유하여 사용자 흐름을 테스트합니다. 이 과정에서 인터랙션을 추가하여 실제 앱과 같은 느낌을 줄 수 있습니다.
주요 QnA
- ❓ Figma AI는 무료인가요?
- 네, Figma AI는 기본적으로 무료로 제공되며, 필요한 경우 유료 기능을 추가할 수 있습니다. 무료 버전으로도 충분히 다양한 디자인 작업을 수행할 수 있습니다.
- 👶 디자인 초보자도 사용하기 쉬운가요?
- 네, Figma AI는 직관적인 인터페이스와 AI 기능을 통해 디자인 경험이 없는 초보자도 쉽게 접근할 수 있도록 설계되어 있습니다.
- 👨💻 개발자와 협업하기 좋은 이유는 무엇인가요?
- Figma AI는 실시간 협업 기능을 제공하며, 개발자들이 디자인 사양을 쉽게 확인하고 피드백을 줄 수 있는 환경을 제공합니다. 이는 디자이너와 개발자 간의 소통을 원활하게 만들어 줍니다.
마무리
✨ Figma AI의 Figma Design은 UI 디자인의 문턱을 크게 낮춰 누구나 쉽게 전문적인 디자인을 시도할 수 있도록 돕습니다. 자동화된 디자인 생성, 스마트 추천, 그리고 실시간 협업 기능을 통해 디자인 과정이 훨씬 더 효율적이고 즐거워집니다. 이제 Figma AI와 함께 여러분의 디자인 아이디어를 현실로 만들어보세요!
더 궁금한 사항이나 사용 경험을 공유하고 싶다면 댓글로 남겨주세요. 😊
'▶ IT & AI' 카테고리의 다른 글
| ✨ 무료로 누구나 쉽게 만드는 AI 이미지, 렉시카(Lexica)의 모든 것 🌟 (5) | 2024.11.10 |
|---|---|
| 📢 무료 AI 툴로 영상에 음성 삽입을 쉽게! Eleven Labs 리뷰 (4) | 2024.11.10 |
| 🎯 유튜브 & 인스타 분석 툴, 소셜블레이드로 수익화 전략 세우기 💸 (8) | 2024.11.08 |
| 📈 유튜브 채널 성장 전략! 미스터비스트가 런칭한 AI 유튜브 채널 분석 툴 Viewstats 주요 기능과 사용법 총정리 🧩 (6) | 2024.11.08 |
| YouTube 크리에이터를 위한 필수 툴: Dream Machine AI로 텍스트와 이미지로 고품질 영상 제작하기! 🎥✨ (11) | 2024.11.05 |



